LIVE DEMO :- IPL DASHBOARD
let's build a IPL Dashboard App
** -- https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-output-v2.gif -- **
Click to view the Design Files
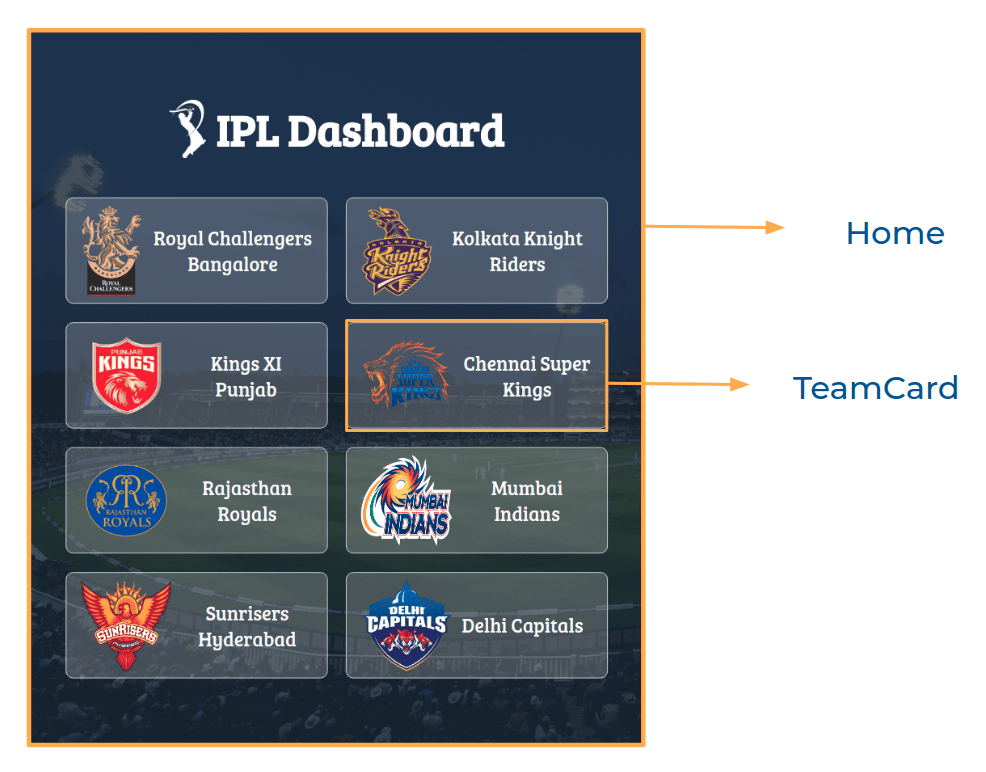
- Extra Small (Size < 576px) and Small (Size >= 576px) - Home
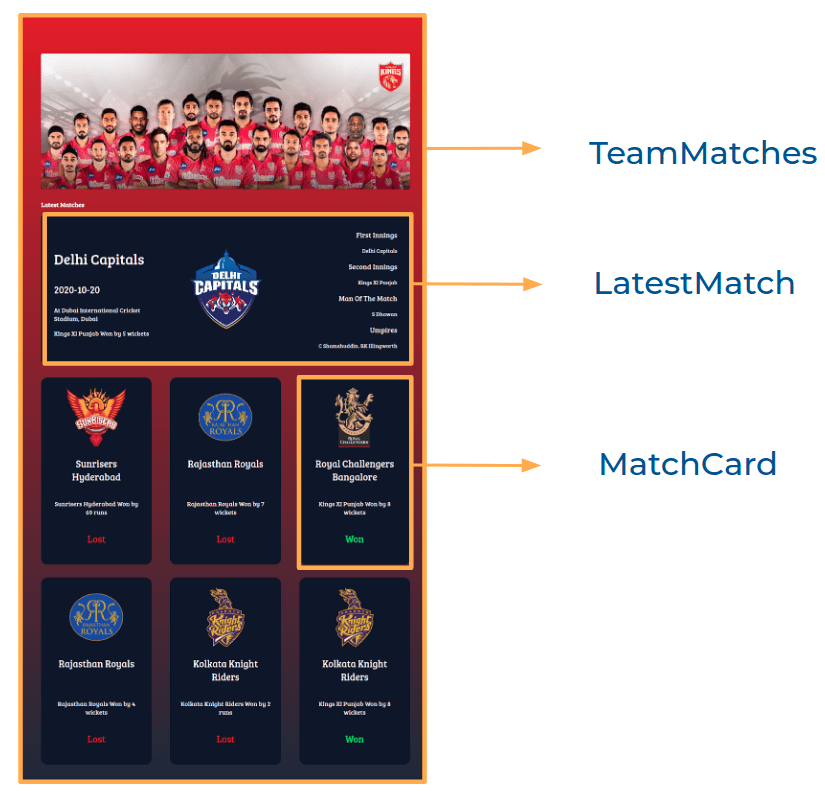
- Extra Small (Size < 576px) and Small (Size >= 576px) - Team Matches
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - RCB Team Matches
Click to view the Set Up Instructions
- Download dependencies by running
npm install - Start up the app using
npm start
Click to view the Functionality to be added
The app must have the following functionalities
-
When the app is opened Home Route should be displayed.
-
When the Home Route is opened,
- Make HTTP GET request to the following URL
https://apis.ccbp.in/ipl - After fetching the data, the list of teams should be displayed
- loader should be displayed while the HTTP request is fetching the data
- Make HTTP GET request to the following URL
-
When a team card in Home Route is clicked,
- Page should be navigated to the Team Matches route with the URL
/team-matches/:id
- Page should be navigated to the Team Matches route with the URL
-
When the Team Matches Route is opened,
-
Make HTTP GET request to the following URL
https://apis.ccbp.in/ipl/<team_id>with the team id to get the previous matches data of the team -
loader should be displayed while the HTTP request is fetching the data
Example:
https://apis.ccbp.in/ipl/KKR -
After fetching the data, the team banner, latest match, and list of recent matches should be displayed
-
Click to view the Example response
- The example response from request to this API
https://apis.ccbp.in/iplwill be
{
"teams": [
{
"name": "Royal Challengers Bangalore",
"id": "RCB",
"team_image_url":
"https://assets.ccbp.in/frontend/react-js/rcb-logo-img.png",
},
...
],
}- The example response from request to this API
https://apis.ccbp.in/ipl/<team_id>will be
{
"team_banner_url": "https://assets.ccbp.in/frontend/react-js/kkr-team-img.png",
"latest_match_details": {
"umpires": "CB Gaffaney, VK Sharma",
"result": "Kolkata Knight Riders Won by 7 wickets",
"man_of_the_match": "Shubman Gill",
"id": "1216545",
"date": "2020-09-26",
"venue": "At Sheikh Zayed Stadium, Abu Dhabi",
"competing_team": "Sunrisers Hyderabad",
"competing_team_logo":
"https://upload.wikimedia.org/wikipedia/en/thumb/8/81/Sunrisers_Hyderabad.svg/1200px-Sunrisers_Hyderabad.svg.png",
"first_innings": "Sunrisers Hyderabad",
"second_innings": "Kolkata Knight Riders",
"match_status": "Won",
},
"recent_matches": [
{
"umpires": "RK Illingworth, K Srinivasan",
"result": "Royal Challengers Bangalore Won by 82 runs",
"man_of_the_match": "AB de Villiers",
"id": "1216540",
"date": "2020-10-12",
"venue": "At Sharjah Cricket Stadium, Sharjah",
"competing_team": "Royal Challengers Bangalore",
"competing_team_logo":
"https://upload.wikimedia.org/wikipedia/en/thumb/2/2a/Royal_Challengers_Bangalore_2020.svg/1200px-Royal_Challengers_Bangalore_2020.svg.png",
"first_innings": "Royal Challengers Bangalore",
"second_innings": "Kolkata Knight Riders",
"match_status": "Lost",
},
...
],
}Click to view the Implementation Files
- Your task is to complete the implementation of
src/App.jssrc/components/Home/index.jssrc/components/Home/index.csssrc/components/TeamCard/index.jssrc/components/TeamCard/index.csssrc/components/TeamMatches/index.jssrc/components/TeamMatches/index.csssrc/components/LatestMatch/index.jssrc/components/LatestMatch/index.csssrc/components/MatchCard/index.jssrc/components/MatchCard/index.css
Image URLs
Colors
Background Colors:
Border Colors
Text Colors
- Bree Serif