Welcome to Lava Runner for VSCode, an extension designed specifically for developers working with Lava code in the context of the RockRMS church management system. This extension enables you to run Lava code remotely on a RockRMS server, directly from your local development environment. With Lava Runner, you can execute your Lava code and view the results through a convenient preview window, similar to how the 'Lava Tester' plugin works for the frontend of Rock, but without leaving the comfort and power of the VSCode editor.
- Remote Execution: Send the current Lava file as the body of an API call to a RockRMS server for execution.
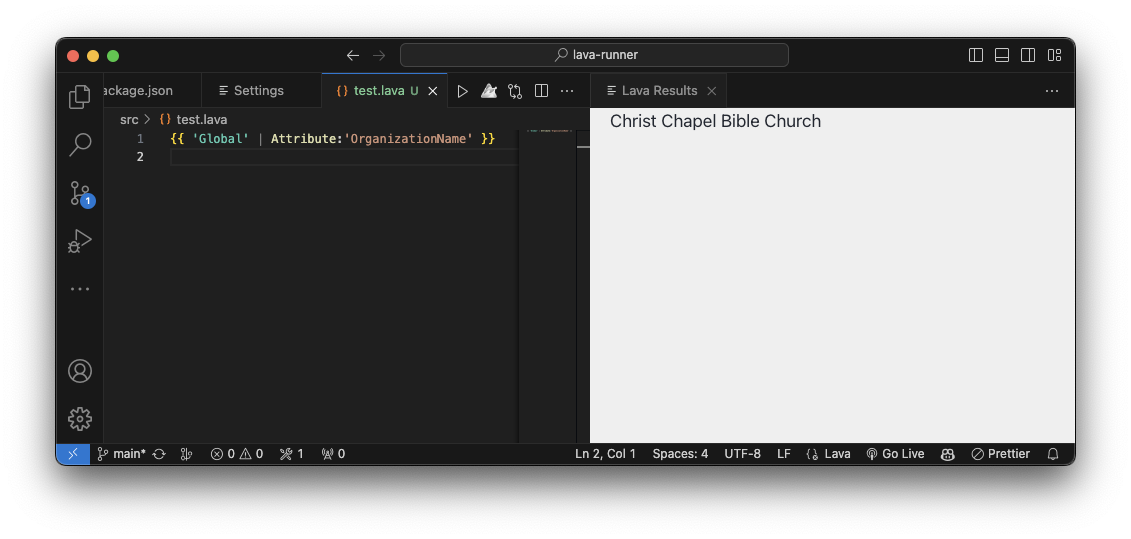
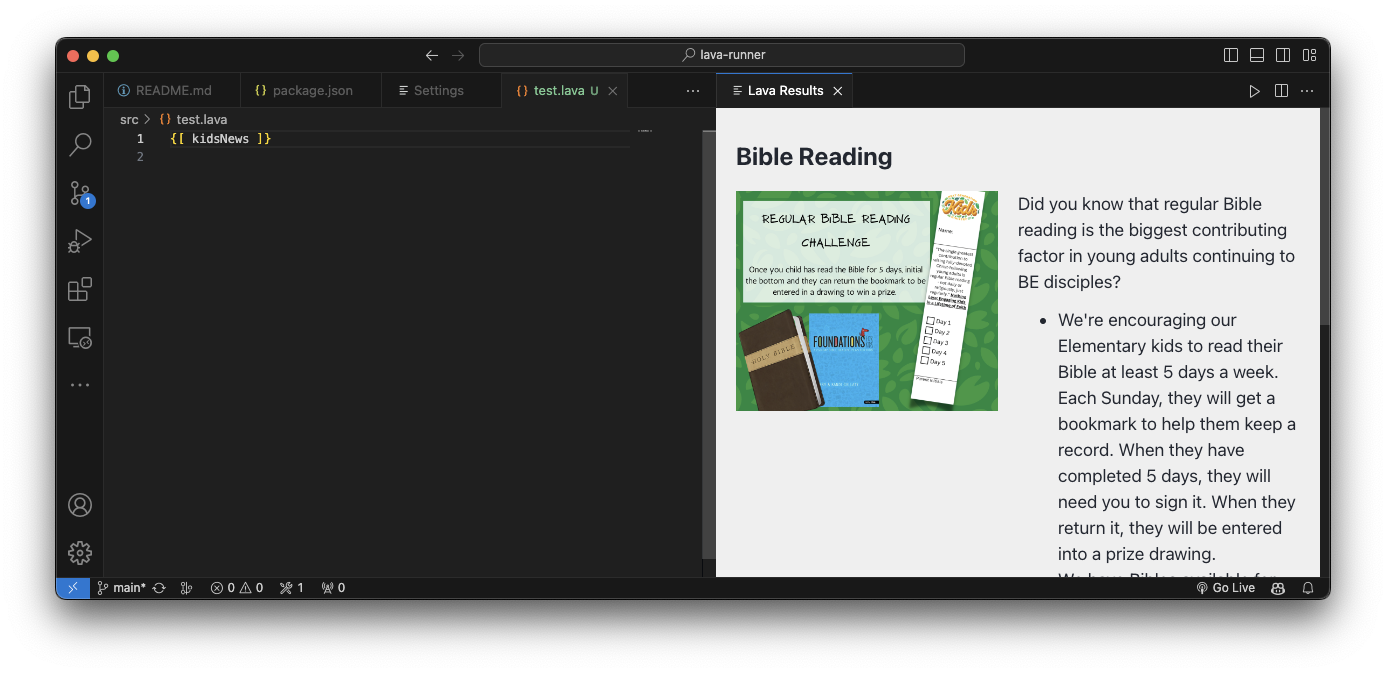
- Real-time Results: View execution results in a dedicated preview window within VSCode.
- Streamlined Workflow: Eliminates the need for manual file transfers or separate testing environments, making your development process faster and more efficient.
- Secure Connection: Utilizes secure API calls to ensure your code and data remain protected.
- Use With Magnus: Lava Runner can run lava in files seamlessly with the Magnus extension for VSCode, enabling you to run Lava code locally or remotely with a single click.
- Use Your CSS: Lava Runner uses the CSS from your RockRMS site to style the preview window. This means you can see how your Lava code will look on your site.
- Enable image preview (blocked because CORS)
- Embed stylesheet in preview
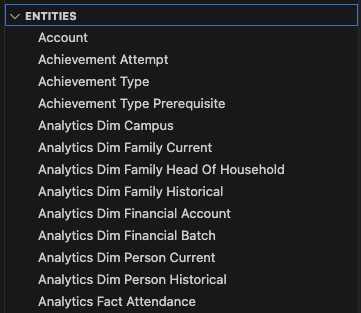
- [-] Make entity tree in sidebar
- Add code folding
- Make it throw lava errors based on the schema
Before you can use Lava Runner, make sure you have the following:
- Visual Studio Code: Ensure you have the latest version of VSCode installed.
- RockRMS Installation: A live installation of the RockRMS church management system is required. Lava Runner will interact with this system to execute your Lava code.
- Open Visual Studio Code.
- Navigate to the Extensions view by clicking on the square icon on the sidebar or pressing
Ctrl+Shift+X. - Search for
Lava Runner. - Click on the
Installbutton.
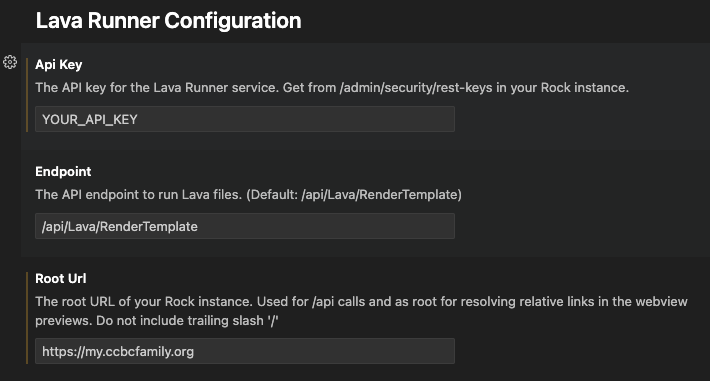
To use Lava Runner, you need to configure it to communicate with your RockRMS server:
- Open the Command Palette by pressing
Ctrl+Shift+P(Windows/Linux) orCmd+Shift+P(Mac). - Type
Lava Runner: Configureand press Enter. - Enter the URL of your RockRMS server and any necessary authentication details.
Once configured, running Lava code is simple:
- Open the Lava file you wish to execute in VSCode.
- Open the Command Palette (
Ctrl+Shift+PorCmd+Shift+P). - Type
Lava Runner: Executeand press Enter. - The code will be sent to your RockRMS server for execution, and the results will be displayed in the preview window.
Ensure that your RockRMS server is properly secured and that API access is restricted to authorized users only. Lava Runner sends your code over the network, so it's crucial to protect your data and your server.
For support, feature requests, or bug reports, please visit the Lava Runner GitHub repository and open an issue.
You can contribute to Lava Runner by submitting a pull request.
- The main configuration for adding views, settings, and commands is in the
package.jsonfile. Thecontributessection is where feature settings are added. - The main code for the extension is in the
srcfolder. Theextension.tsfile is the entry point for the extension. - The
src/entitiesProvider.tsfile is where the entity tree view is created. - This extension was bootstrapped using the VSCode Extension Generator. Read the VSCode API documentation to learn more about how to configure features.
Lava Runner is licensed under the MIT License.
Enjoy more efficient Lava code development with Lava Runner for VSCode!