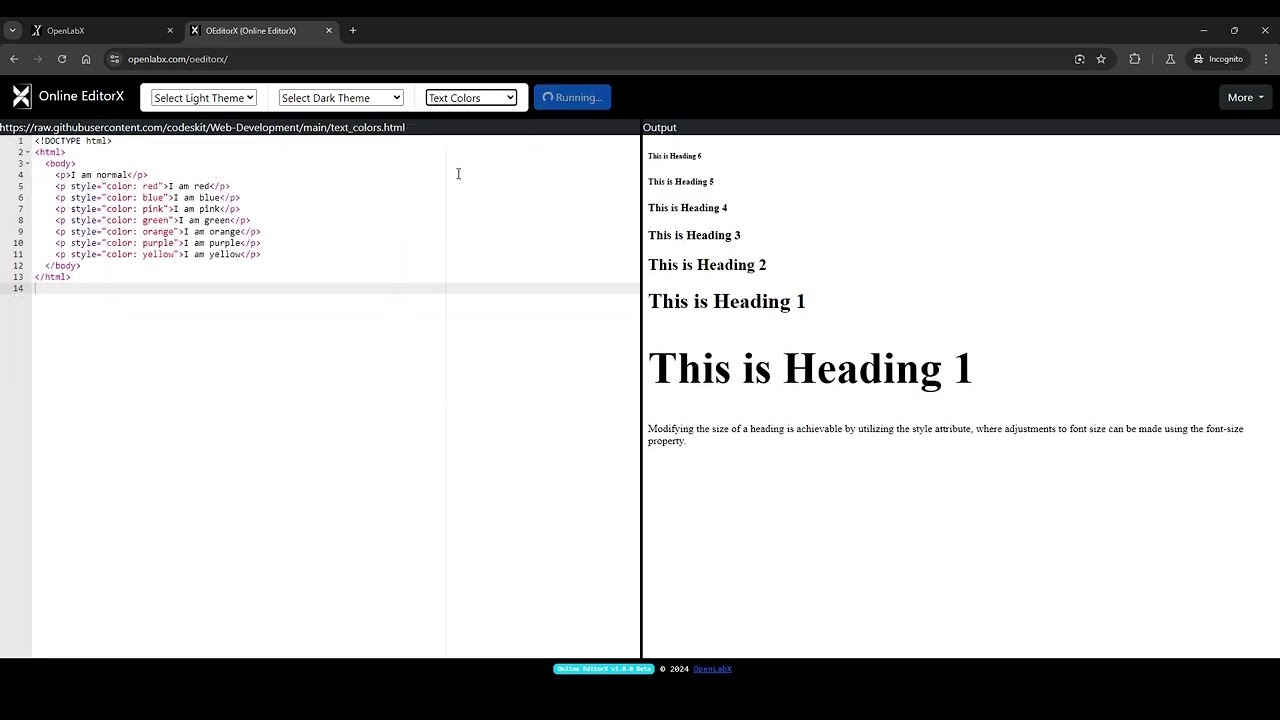
OEditorx is an open-source project - A user-friendly online editor tailored for HTML, CSS, and JavaScript. This editor is designed to empower you to write and immediately test your front code. It allows you to experiment with various styles, layouts, and interactive elements in real-time, all through an intuitive interface. Whether you are in the process of creating a website, prototyping an application, or simply exploring the potential of these technologies, our editor serves as the ideal tool to bring your creative ideas to fruition.
- Here's the demo and live version https://openlabx.com/oeditorx/
- Here's the full project status timeline https://openlabx.com/projects.php
- Supporting HTML, CSS, and JavaScript.
- Write and immediately test your front code.
- Safe and modern design.
To install and set up this project on your local machine, follow these steps:
- Clone the repository:
git clone https://github.com/openlab-x/oeditorx.git
- Navigate to the project directory:
cd oeditorx - Just add it to you localhost or public host.
We welcome contributions! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch:
git checkout -b feature-branch
- Make your changes and commit them:
git commit -m "Add a new feature" - Push to the branch:
git push origin feature-branch
- Open a pull request.
This project is licensed under the MIT License License. See the LICENSE file for more details.
For any questions or support, please contact us via our instagram page https://www.instagram.com/openlabx_official/.