yarn add crypto-chart-reacthttps://alis.ocrybit.com/coins/?sym=BTC
import React, { Component } from 'react'
import { render } from 'react-dom'
import CHART from '../../src'
class App extends Component {
constructor(props){
super(props)
}
render(){
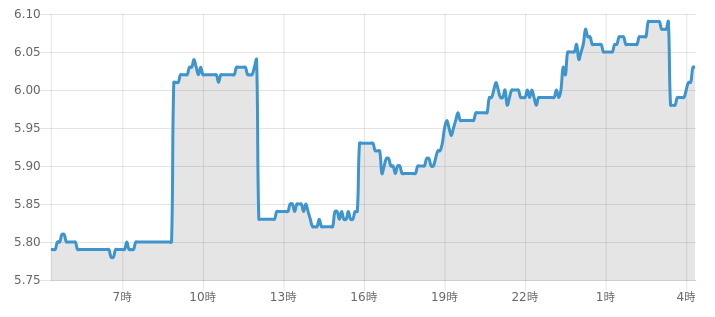
// possible spans: day, week, month, 3month, year, all
return (
<CHART
id="crypto_chart"
height={300}
width={700}
fsym="ALIS"
tsym="JPY"
span="day"
borderColor="#61669F"
/>
)
}
}
render(<App />, document.getElementById("root"))import React, { Component } from 'react'
import { render } from 'react-dom'
import CHART from '../../src'
class App extends Component {
constructor(props){
super(props)
}
render(){
// custom span
return (
<CHART
id="crypto_chart"
height={300}
width={700}
fsym="ALIS"
tsym="JPY"
timezone="Asia/Tokyo"
limit={24*6}
style={{margin: "25px"}}
wrapper_id="crypto_chart_wrapper"
toTs={{Math.floor(Date.now() / 1000)}}
borderColor="#61669F"
/>
)
}
}
render(<App />, document.getElementById("root"))