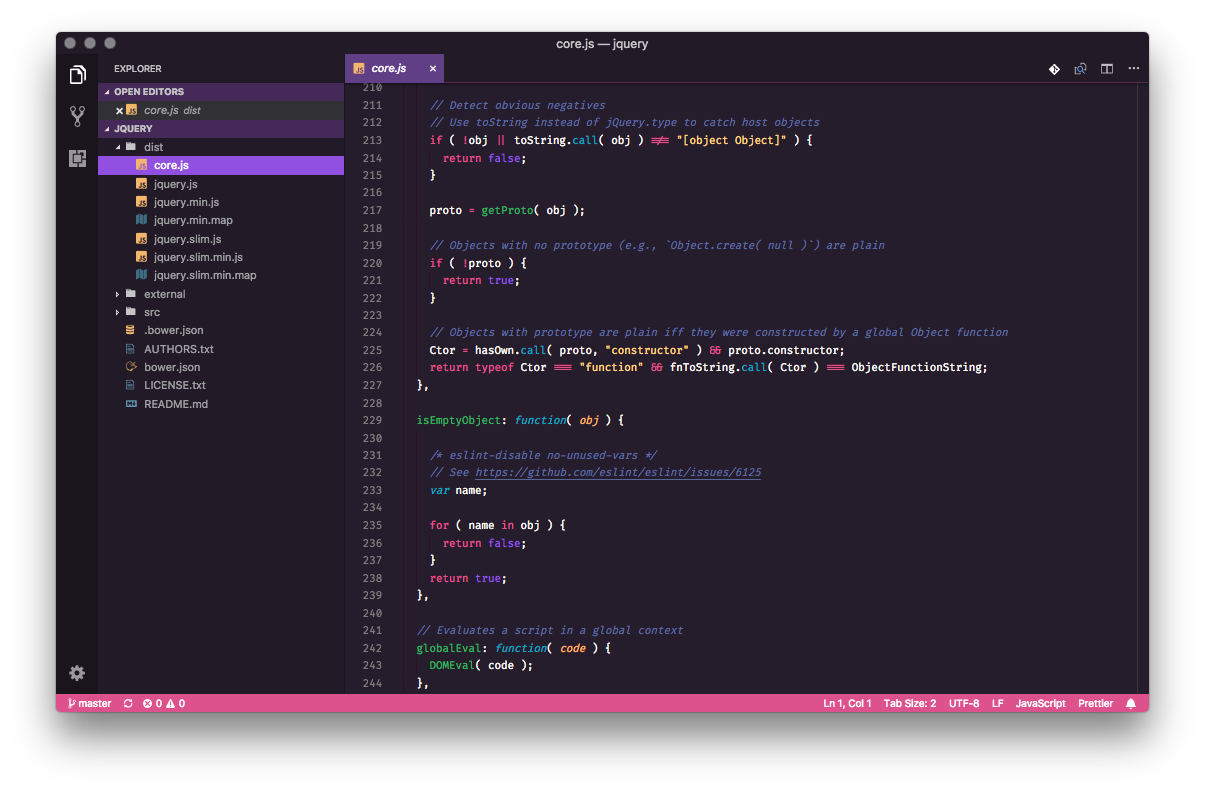
Purrp is a slightly opinionated, super minimal yet intentionally and unashamedly dark and purple VS Code theme. Crafted especially for Visual Studio Code, with subtle and contrasting purple tones aimed at being easy on the eyes.
The font in the screenshot is
Fira Code. https://github.com/tonsky/FiraCode
Preferences:
- Go to
Extensions - Search for
Purrpand install it. - Go to
Color Themesand choosePurrpas the color theme orCMD + Shift + Pand enter Command> color themeand choosePurrp.
I didn't initially take to VS Code like the preverbial duck to water as others did. However, after the realisation that Atom wasn't living up to expectations anymore, i made the leap to VS Code and Purrp is what i'd started creating over in Atom. Not going to lie, it's pretty hacky and currently only been tested with HTML, JS, CSS, SASS syntax. The theme is probably horribly broken with other languages (apologies). Pull requests to fix this that adhere to Purrp's intended look and feel are welcome.
Note: support for languages other than HTML, Javascript and CSS/SASS/LESS is pretty much non-existent right now. Pull requests to fix this are welcome.
Purrp isn’t just a theme, but an attempt to create a look and feel that makes VS Code an enjoyable place to spend hours of your day. To get the best out of Purrp, try using these settings:
{
// ...
"workbench.statusBar.feedback.visible": false,
"window.zoomLevel": -1,
"workbench.iconTheme": "file-icons",
"window.titleBarStyle": "custom",
"editor.minimap.enabled": false,
}Your mileage may vary.
MIT